eggjs 配置swagger-ui
如何在eggjs中搭建一个swagger-ui接口预览文档?下面这篇文章将会教你如何搭建swagger-ui
参考文章
安装egg-swagger-doc 插件1
npm install egg-swagger-doc -S
配置egg-swagger-doc 默认配置
1 | // plugin.js or plugin.ts |
配置忽略token验证1
2
3
4config.jwt = {
enable: true,
ignore: [ '/api/v1/login', '/public/', '/api/v1/register', '/swagger-ui.html', '/swagger-doc', '/swagger-ui.css', '/swagger-ui-bundle.js', '/swagger-ui-standalone-preset.js' ],
}
接口配置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21/**
* @summary 添加小说。
* @description 添加小说接口.
* @Router post /api/v1/novels
* @Request query string name 文章名
* @Request query string sex 性别分类
* @Request query string type 文章分类
* @Request query string desc 小说简介
*/
public async create() {
const { ctx } = this;
const userid = await ctx.service.users.getIdFromToken(ctx);
// const index = await ctx.service.chapters.getChapterIndex();
const body = ctx.request.body;
const result = await ctx.service.novels.createNovel({ ...body, userid });
if (result) {
ctx.body = Object.assign({}, Code.SUCCESS, { data: result });
} else {
ctx.body = Object.assign({}, Code.NORMAL_ERROR('小说保存失败'));
}
}
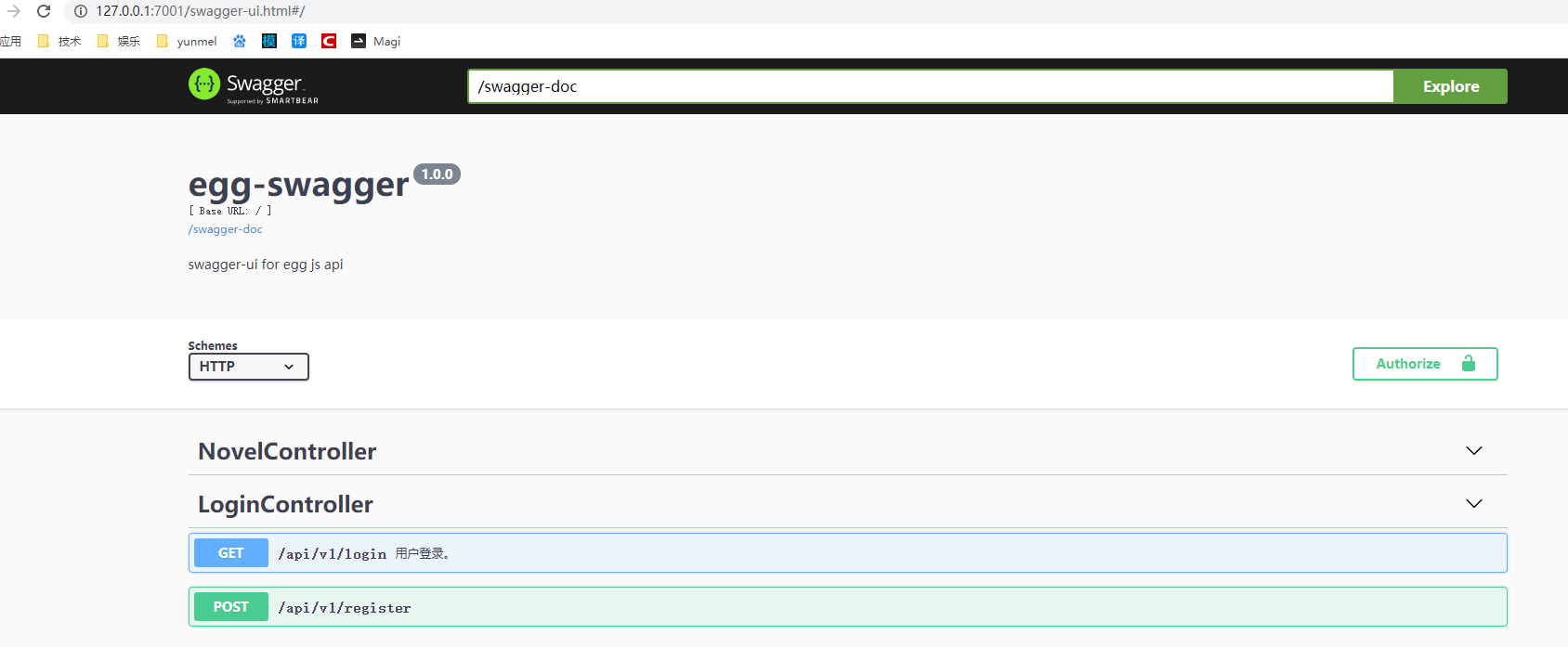
查看结果